- 1. Thuật ngữ màu sắc trong thiết kế web
- 2. Vì sao màu sắc lại quan trọng trong thiết kế website?
- 3. Ý nghĩa màu sắc mang lại trong thiết kế website
- 4. Một số phương pháp sắp xếp màu sắc trong thiết kế website
- 6. Một số tips chọn màu sắc thu hút khách hàng trong thiết kế website
- 7. Màu sắc trong thiết kế website mang lại điều gì?
- 7. Một số gợi ý về màu sắc trong thiết kế website
- Tổng kết
Màu sắc là một trong những yếu tố không chỉ tạo vẻ đẹp để thu hút sự chú ý, mà còn thể hiện ý nghĩa và mong muốn truyền tải. Trong kinh doanh, nó cũng là một công cụ thúc đẩy chuyển đổi và thậm chí đạt được lòng trung thành của khách hàng.
Sau đây, Hozitech sẽ chia sẻ với các bạn ý nghĩa của màu sắc trong thiết kế website, để các bạn hiểu và sử dụng màu sắc website hiệu quả nhất.
1. Thuật ngữ màu sắc trong thiết kế web
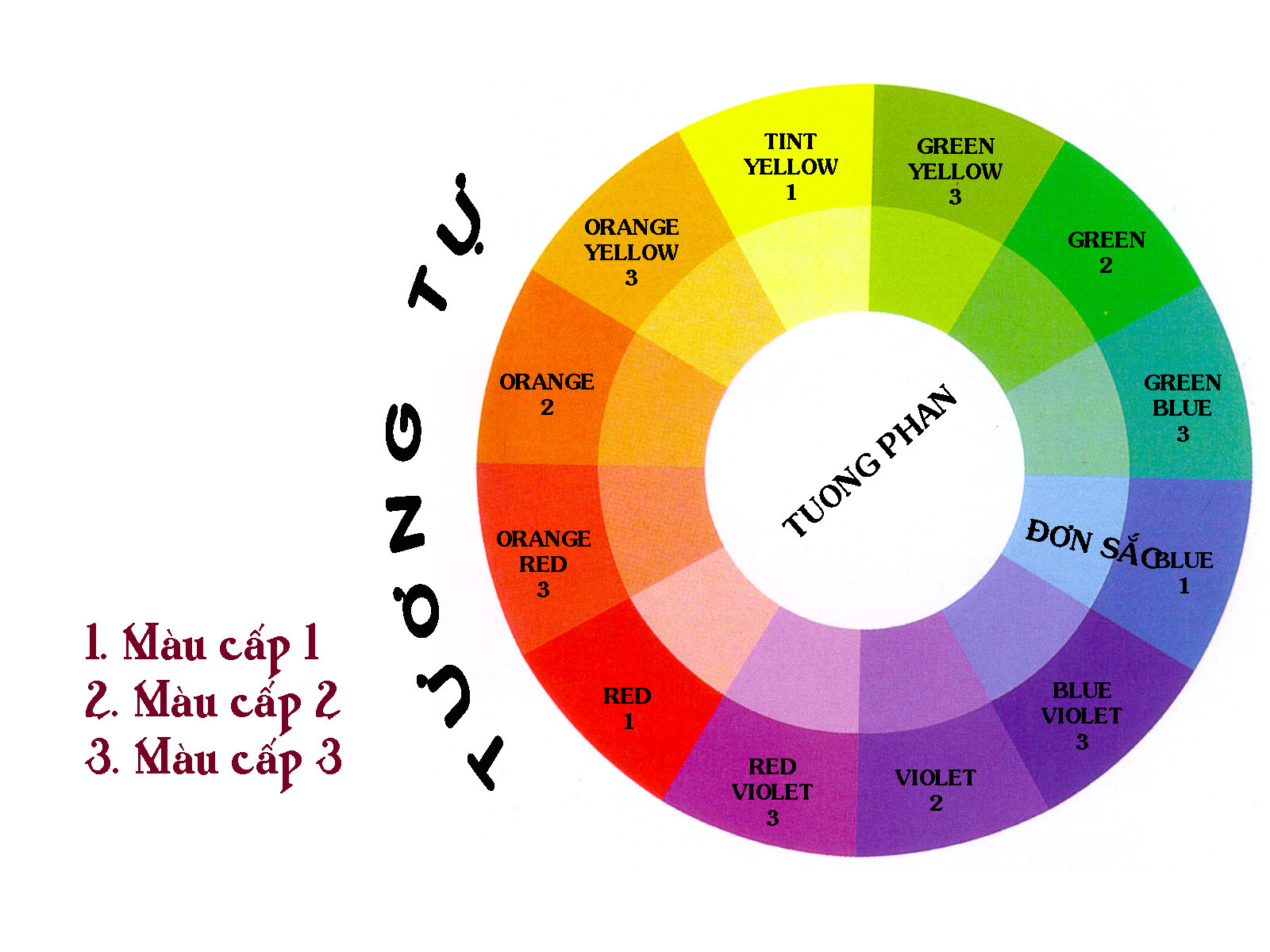
1.1 Nhóm bánh xe màu chính
Màu sắc truyền thống hiển thị dễ dàng dưới bánh xe màu, có thể thấy rằng bánh xe màu được chia thành ba nhóm: Sơ cấp, Trung học và Đại học.
Trộn 3 màu cơ bản đỏ, xanh dương, vàng với nhau để tạo thành các màu thứ cấp cam, xanh lá cây và tím.
Nhóm màu cấp ba sẽ bao gồm màu vàng, xanh lục và các màu trung gian như xanh dương và xanh lá cây. Để đạt được một màu như vậy, nó được thực hiện bằng cách trộn các màu chính và phụ với nhau.

1.2 Mối quan hệ giữa các màu sắc
Nếu bạn đã hiểu rõ về ý nghĩa của màu sắc trong thiết kế website thì khi kết hợp với nhau sẽ tạo ra mối tương đồng. Các màu bổ sung và đối diện nhau trên bánh xe màu là xanh dương và cam, tím và vàng, đỏ và xanh lá cây. Các màu nằm cạnh nhau trên bánh xe màu thường rất tương thích với nhau và ít tạo thành độ tương phản khi kết hợp trên nền.
1.3 Nhóm màu theo tâm trạng
Nhóm màu theo tâm trạng cũng giống như cảm xúc của con người, có các gam màu nóng, lạnh và trung tính.
Nếu bạn hiểu màu sắc, nó sẽ giúp bạn tạo ra ý nghĩa và gợi cảm xúc trong thiết kế của bạn. Màu sắc không phải là tất cả các màu mà chúng ta có thể tùy ý kết hợp với nhau. Trong kinh doanh, xây dựng thương hiệu và xây dựng thương hiệu rất chú trọng đến cách phối màu khi thiết kế website, sản phẩm, logo.
1.4 Các loại màu sắc
Trong thiết kế có 2 hệ màu thường được sử dụng:
- RGB color viết tắt trong tiếng anh là Red (đỏ), Green (xanh lá cây) và Blue (xanh dương). Đây là ba màu cơ bản của hệ thống, được tạo ra bằng ánh sáng. RGB thường được sử dụng trong màn hình TV, màn hình máy tính và bất kỳ loại màn hình nào.
- CMYK, viết tắt của Cyan (xanh lam), Magenta (hoa sen), Yellow (vàng) và Key (đen), được tạo ra từ bột màu và được sử dụng phổ biến trong in ấn.
1.5 Màu sắc chứa thông điệp
Đối với thiết kế website, bạn cần cân nhắc lựa chọn màu sắc phù hợp với đối tượng mục tiêu. Ngoài ra, nó phải phù hợp với thông điệp bạn muốn khách hàng cảm nhận khi họ vào trang web của bạn.
2. Vì sao màu sắc lại quan trọng trong thiết kế website?
Màu sắc trong thiết kế sẽ thể hiện cá tính và sự độc đáo thể hiện ý tưởng độc đáo trong thiết kế website. Màu sắc giúp thu hút sự chú ý của người dùng khi họ truy cập trang. Có thể thấy điều này trên trang web của nhiều công ty, họ cố tình sử dụng màu sắc để tạo cảm xúc và giá trị, giúp người dùng hiểu được sản phẩm và dịch vụ mà họ cung cấp.
Màu sắc cũng làm tăng nhận thức về thương hiệu và giúp thúc đẩy hành vi của khách truy cập vào trang web của bạn. Ngoài ra, màu sắc cũng có thể ảnh hưởng đến thái độ tiếp nhận thông tin của độc giả. Bởi vì, họ dễ dàng liên tưởng những điều tích cực hoặc tiêu cực về trang web. Vì vậy, đây là yếu tố vô cùng quan trọng quyết định thời gian đến và bảo trợ của khách hàng.
Xem thêm: Top 8 xu hướng thiết kế website mới nhất
3. Ý nghĩa màu sắc mang lại trong thiết kế website
- Màu đỏ: Mang lại sức sống, tốc độ và đam mê, thường được sử dụng trong các website thương mại điện tử, website nhà hàng.
- Màu cam: Mang lại sự lạc quan và niềm vui, năng lượng và sự ấm áp và đây là màu sắc tuyệt vời để các thông báo bắt mắt.
- Màu vàng: Sự ấm áp, cảm giác vui vẻ, tích cực. Đây là màu sắc trong thiết kế website cho ngành dịch vụ - thu hút sự chú ý và kêu gọi hành động.
- Màu xanh lá cây: Thiên nhiên, sự phát triển và sức khỏe, là sự lựa chọn màu sắc tuyệt vời để truyền đạt sự an toàn và bảo vệ môi trường.
- Màu xanh da trời: Gợi lên cảm giác bình yên, tin tưởng nên là một trong những màu phổ biến nhất trong phối màu website.
- Màu tím: Sáng tạo, trí tuệ và tự tin, thường được dùng trong thiết kế website sản phẩm làm đẹp, massage, yoga, chữa bệnh, tâm linh.
- Màu hồng: Chân thành, lãng mạn và tinh tế, màu này hoàn hảo cho các trang web có sản phẩm, hướng đến phụ nữ và trẻ em gái.
- Màu nâu: Khỏe khoắn, chân thật và ấm áp, thường được kết hợp với các thiết kế truyền thống, lấy cảm hứng từ vintage. Các website về sản phẩm cà phê, socola thường sử dụng màu này để thu hút khách hàng.
- Màu đen: Hiện đại, phong cách và sang trọng, nhiều thương hiệu sử dụng màu này làm tông màu chủ đạo để thể hiện sự sang trọng và cao cấp của sản phẩm.
- Màu trắng: Trong suốt, tối giản, dễ kết hợp với các màu khác để làm thương hiệu.
- Màu xám: Trang trọng, uy quyền, phù hợp với những website có tính chuyên nghiệp cao, sang trọng hoặc tạo hiệu ứng điềm tĩnh, cân bằng.
4. Một số phương pháp sắp xếp màu sắc trong thiết kế website
- Mối quan tâm của giới tính
Theo nghiên cứu, việc sử dụng màu sắc ít nhiều có liên quan trực tiếp đến giới tính. Có nhiều lựa chọn màu sắc khác nhau cho nam và nữ.
- Trong tiếp thị trực tuyến
Trong marketing, màu sắc có tác động rất lớn đến cảm nhận của người dùng. Tùy vào từng sản phẩm, có đến 90% người dùng có thể đánh giá nhanh sản phẩm bằng cách nhìn vào màu sắc. Nhu cầu của người dùng trong thời đại 4.0 ngày càng quan tâm nhiều hơn đến những thứ bắt mắt. Theo nghiên cứu, có tới 85% người mua sắm trực tuyến và màu sắc là lý do chính khiến họ quyết định xem và mua sản phẩm. Do đó, một số trang web sử dụng màu sắc để thúc đẩy hành vi của người tiêu dùng.
6. Một số tips chọn màu sắc thu hút khách hàng trong thiết kế website
- Màu sắc website cần phù hợp và đồng bộ với logo, thương hiệu của công ty.
- Tìm hiểu ý nghĩa của các màu trong bảng màu thiết kế web để sử dụng và cách phối màu web hài hòa và bắt mắt nhất có thể.
- Khi lựa chọn màu sắc cho website, bạn cần nghiên cứu mối quan hệ giữa màu sắc và văn hóa, bởi vì mỗi màu sắc sẽ có ý nghĩa khác nhau ở mỗi quốc gia.
Thiết kế website là gì? Tại sao cần thiết kế website
7. Màu sắc trong thiết kế website mang lại điều gì?
- Sự tin tưởng: xanh dương (34%), trắng (21%).
- Can đảm: Màu tím (29%), sau đó là màu đỏ (28%).
- Sợ hãi: đỏ (41%), đen (38%).
- Giá thành rẻ: Màu cam được chọn nhiều nhất (26%), tiếp theo là màu vàng (22%).
- Chất lượng cao: màu đen ở mức 43%, tiếp theo là màu xanh ở mức 20%.
- Công nghệ cao: Màu đen ở mức 26%, tiếp theo là màu xanh lam và xám (cả hai đều 23%).
- An toàn: xanh dương (28%) và đen (16%).
- Tốc độ: Màu đỏ là màu được chọn nhiều nhất với 76%.
- Vui nhộn: Màu đứng đầu là màu cam (28%), tiếp theo là màu vàng (26%).
- Độ tin cậy: Xanh thắng (43%) và đen (24%).
7. Một số gợi ý về màu sắc trong thiết kế website
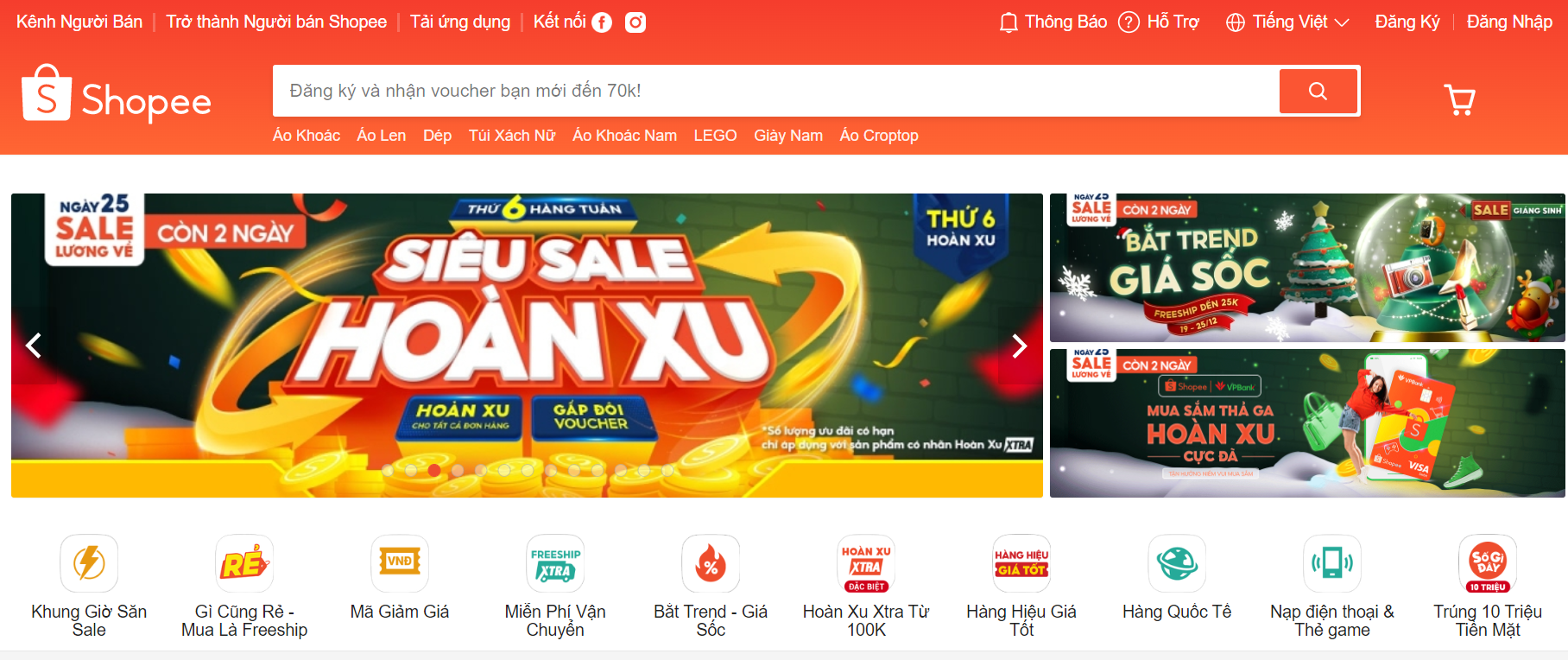
- Website sàn thương mại điện tử Shopee

- Website ngân hàng Vietinbank

- Website mỹ phẩm Innisfree

Tổng kết
Ý nghĩa của màu sắc trong thiết kế website mà Hozitech.com chia sẻ trên đây, hy vọng sẽ giúp bạn lựa chọn được gam màu phù hợp với website của mình.
Tự tin là một dịch vụ thiết kế web chuyên nghiệp có uy tín và nếu bạn cần tư vấn và hỗ trợ về việc tạo trang web - HOZITECH sẵn sàng trợ giúp. Liên hệ chúng tôi để được tư vấn thế kế website.