Khi bắt đầu thiết kế web, cách phối màu website và trộn chúng lại với nhau sao cho hài hòa mà vẫn đẹp mắt là bước quan trọng đầu tiên phải thực hiện. Màu sắc đóng một vai trò quan trọng trong cách khách hàng cảm nhận và ấn tượng về một trang web và thương hiệu. Nên chọn màu chủ đạo nào? Làm thế nào để kết hợp màu sắc website của bạn nổi bật? Với 6 cách phối màu web cơ bản từ Hozitech sẽ giúp bạn áp dụng chúng vào bất kỳ thiết kế nào bạn muốn.
1. Phối màu đơn sắc
Đây được coi là cách phối màu đơn giản và hiệu quả nhất khi thiết kế website chuyên nghiệp. Khi làm việc với bảng màu đơn sắc, bạn thường chỉ sử dụng một màu duy nhất hoặc đôi khi bạn có thể sử dụng các sắc thái khác nhau của cùng một màu để chúng cộng hưởng với nhau.
Vì không quá phức tạp nên cách phối màu đơn sắc rất dễ gây cảm xúc cho người xem. Tuy nhiên, do sự đơn giản và đôi khi đơn điệu này, bạn sẽ gặp khó khăn trong việc tạo điểm nhấn với một số chi tiết nhất định trên trang web của mình khi sử dụng bảng màu này.

Phối màu đơn sắc thường được sử dụng trong các thiết kế trang web tối giản. Sự đơn giản của chúng giúp mắt chúng ta không bị phân tâm quá nhiều mà hoàn toàn tập trung vào những yếu tố quan trọng của trang web, chẳng hạn như nội dung và hướng tương tác. Thêm vào đó, chúng dễ dàng làm cho kiểu chữ đơn giản trở nên rõ ràng và hấp dẫn hơn.
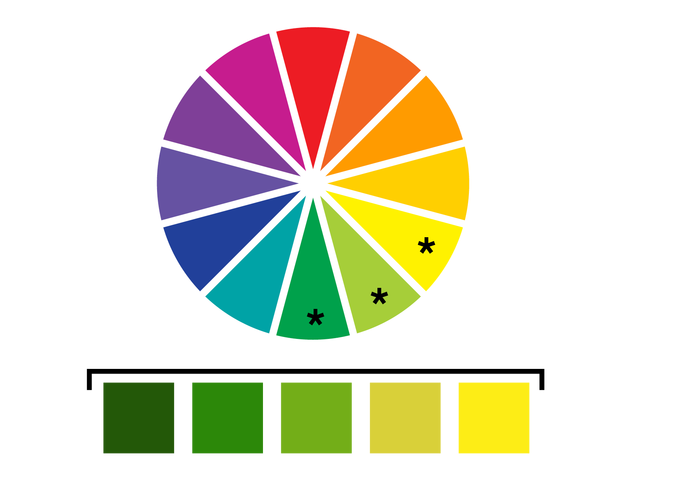
2. Phối màu tương đồng
Màu tương đồng là hai hoặc ba màu liền kề nhau trên bánh xe màu, có nhiều màu sắc hơn so với phối màu đơn sắc và khi sử dụng chúng, bạn có thể dễ dàng phân biệt các nội dung khác nhau trên website của mình hơn. Mặc dù có rất nhiều màu sắc để trộn và kết hợp, nhưng vì những màu này nằm gần nhau trên bánh xe màu nên cách phối màu này sẽ không quá rối mắt và bắt mắt. Ngược lại, chúng rất êm dịu và dễ chịu cho mắt.

Thông thường khi làm việc với bảng màu này, các nhà thiết kế bắt đầu bằng cách chọn một màu chủ đạo. Màu này sẽ được sử dụng nhiều nhất và các màu khác sẽ tương tác tốt với màu cơ bản này. Khi đó, các nhà thiết kế sẽ chọn màu thứ hai để phân biệt các phần nội dung quan trọng của trang web, trong khi màu thứ ba thường được sử dụng cho các chi tiết ít quan trọng hơn (thường là các chi tiết trang trí).

3. Phối màu bổ sung trực tiếp (Phối màu tương phản)
Phối màu bổ sung trực tiếp sử dụng các cặp màu đối xứng trên bánh xe màu để tạo ra các phối màu động và rực rỡ cho trang web. Rõ ràng, với các cặp màu đối xứng, bạn có thể dễ dàng tận dụng tối đa các chi tiết quan trọng trên website của mình. Cũng chính vì sự tương phản giữa các màu sắc nên nếu website của bạn mang phong cách nhẹ nhàng thoải mái thì cách phối màu bổ sung trực tiếp này hoàn toàn không phù hợp.

Cũng giống như cách phối màu tương đồng, khi chọn màu cho cách phối màu bổ trợ trực tiếp này, các nhà thiết kế thường sẽ chọn cho mình một màu chính rồi tìm một màu phù hợp với nó để làm màu phụ. Tuy nhiên, khi sử dụng cách phối màu này, bạn cần lưu ý không chọn hai màu tương phản chói mắt vì sẽ khiến người xem sẽ cảm thấy bực bội, hồi hộp và khó chịu. Khi chọn hai màu tương phản, điều quan trọng là phải chọn bánh xe màu. Nếu bạn muốn kết hợp sáng tạo, bạn nên biết rất rõ về màu sắc.
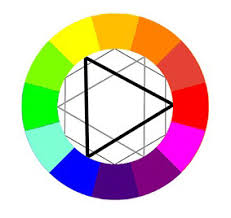
4. Phối màu bổ túc bộ ba
Đây là cách phối màu an toàn nhất cho thiết kế web trong tất cả các cách phối màu. Cách phối màu này bao gồm ba màu nằm ở ba góc khác nhau của bánh xe màu tạo thành một tam giác đều.

Vì ba màu nằm ở ba góc khác nhau nên khi kết hợp chúng bổ sung lẫn nhau, tạo nên sự cân bằng cho cách phối màu này. Vì sự cân bằng này, mặc dù ba màu được sử dụng, nhưng đôi khi bạn có thể cảm thấy cách phối màu này khá buồn tẻ, an toàn và không sáng tạo.
Cách phối màu này khó sử dụng khi bạn muốn tạo điểm nhấn trên trang web của mình. Tuy nhiên, một số nhà thiết kế lại rất ưa chuộng cách phối màu như vậy bởi chúng thường giúp website được đón nhận và phản hồi tốt từ người dùng bởi sự hài hòa, cân đối của các màu sắc được sử dụng.
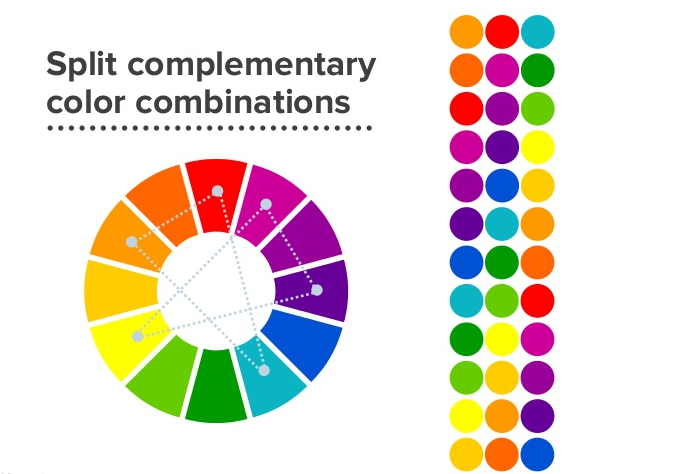
5. Phối màu bổ túc xen kẽ
Nếu bạn muốn trang web của mình thu hút, độc đáo và ấn tượng ngay lần đầu truy cập thì đây sẽ là lựa chọn tốt nhất dành cho bạn.
Chọn 3 màu trên bánh xe màu, nhưng phải tạo thành tam giác cân. Có thể thêm bất kỳ màu thứ 4 nào nhưng phải đối xứng với một trong hai màu tạo thành đáy của tam giác cân.

Do sự linh hoạt trong việc lựa chọn màu sắc nên cách phối màu này thường mang đến cho các nhà thiết kế nhiều cơ hội khám phá và tìm ra những cặp màu lạ, độc cho thiết kế web của mình. Ngày nay, có rất nhiều website ưa chuộng cách phối màu này vì nó đơn giản, an toàn mà lại rất hiệu quả.

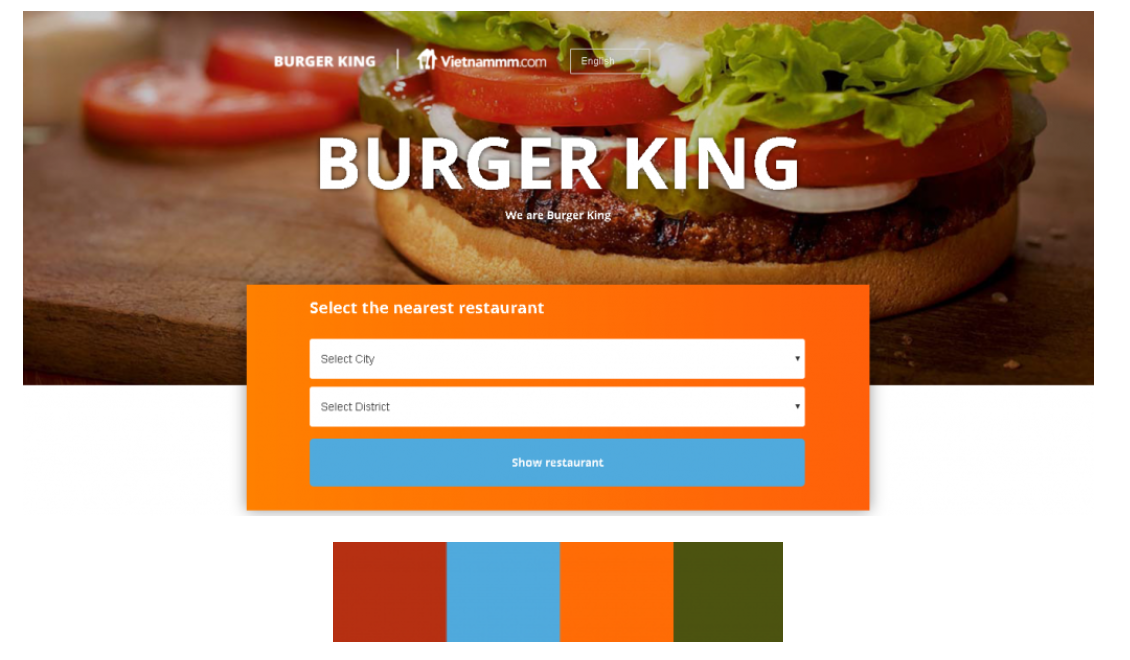
6. Phối màu bổ túc bộ bốn
Đây có thể coi là cách phối màu phức tạp nhất trong 6 cách phối màu cơ bản. Nhưng nó sẽ mang đến cho trang web của bạn một diện mạo hiện đại và mới mẻ, phù hợp hoàn hảo với nhiều xu hướng thiết kế hiện tại.
Bảng màu này bao gồm hai cặp màu bổ sung trực tiếp. Đây là điểm khác biệt mạnh nhất và đặc trưng nhất của cách phối màu này. Các màu sắc trong cách phối màu này thoạt nhìn rất khó hài hòa và ăn ý nên một mẹo đơn giản để chọn màu cho cách phối màu này là chú ý đến sự cân bằng nóng lạnh giữa hai màu.
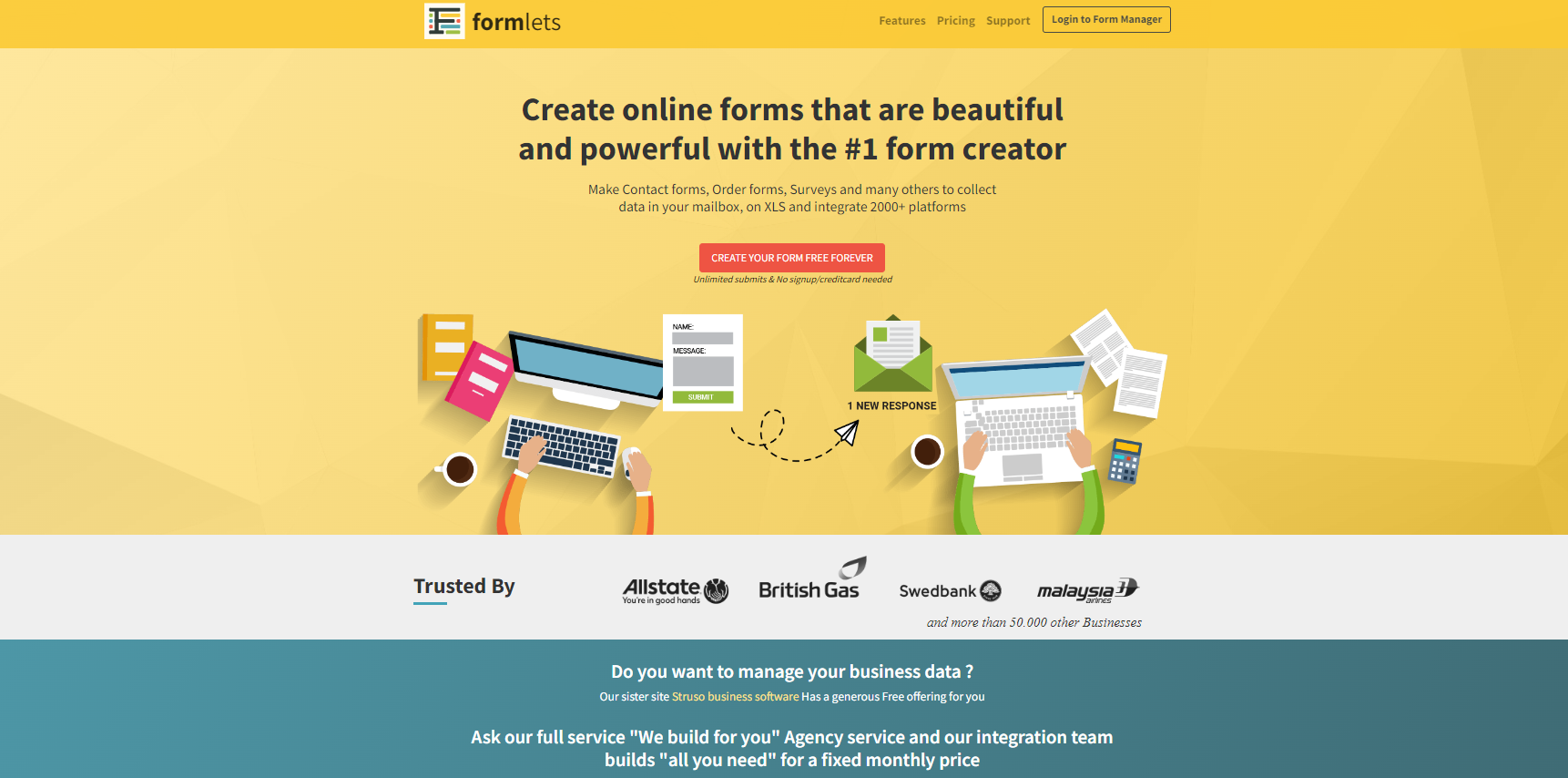
Formlets là một trang web tận dụng rất tốt cách phối màu này khi chúng được phối màu với nhau và cách chúng cân bằng rất nổi bật và ấn tượng.

7. Ảnh hưởng của màu sắc đến hành vi người tiêu dùng
Nguyên tắc phối màu trong thiết kế website dựa trên tác động tâm lý của màu sắc, đây cũng là xu hướng mà các nhà thiết kế web đang quan tâm. Màu sắc ảnh hưởng rất nhiều đến tâm trạng của người dùng.
Tâm lý màu sắc là hiệu ứng tâm trạng mà bạn nên sử dụng khi thiết kế web. Cảm giác tin tưởng, khuyến khích mua sắm hoặc giữ chân khách hàng trên trang web đều phụ thuộc rất nhiều vào điều này. Đây là cách màu sắc ảnh hưởng đến tâm lý người dùng:
- Màu đỏ truyền cảm hứng cho hành động, sự khám phá. Chúng hoàn hảo cho các trang thương mại điện tử, mua sắm trực tuyến, nhà hàng thức ăn nhanh, quán ăn nhanh.
- Màu cam luôn mang lại cảm giác lạc quan và hạnh phúc. Chúng phù hợp với các trang web tư vấn cho khách hàng về các mối quan tâm về sức khỏe và thẩm mỹ.
- Màu vàng là màu luôn mang đến sự ấm áp, mời gọi và những cảm xúc tích cực. Các website ngành dịch vụ du lịch, resort, spa nên chọn màu này.
- Màu xanh lá cây phù hợp với các trang web thực phẩm chức năng và tốt cho sức khỏe. Truyền đạt sự thân thiện và truyền cảm hứng cho mức độ tin tưởng cao hơn đối với người mua.
- Màu hồng phổ biến trên các trang web về sức khỏe sinh sản và mỹ phẩm.
- Màu trắng luôn mang lại cảm giác tối giản và trong suốt. Vì vậy, mọi trang web luôn có chỗ cho khoảng trắng.
8. Lưu ý khi phối màu trong thiết kế web
Việc phối màu trong thiết kế website rất quan trọng, điều bạn cũng cần biết đó là số lượng màu sắc. Nên sử dụng 3 màu cho phần tô màu, không nên sử dụng quá nhiều màu cho trang web. Chọn quá nhiều màu sắc có thể tạo ra sự nhầm lẫn. Người dùng sẽ bị rối về thị giác, bị phân tâm và không ấn tượng bởi nội dung. Các trang web có quá nhiều màu sắc có thể chuyển đổi chậm.
9. Tổng kết
Đây là 6 cách phối màu thiết kế web cơ bản nhất. Chọn màu sắc bắt mắt là một khâu quan trọng trong quá trình thiết kế website đẹp. Việc lựa chọn một công ty thiết kế website tốt không chỉ tạo được một website chuyên nghiệp, khẳng định thương hiệu cho người kinh doanh mà còn giúp ích rất nhiều trong việc quảng bá sản phẩm, dịch vụ và tăng doanh số bán hàng.
Tự tin là dịch vụ thiết kế web chuyên nghiệp uy tín và nếu bạn cần tư vấn và trợ giúp về việc tạo website. Hãy để Hozitech giúp bạn.
Liên hệ Hozitech ngay hôm nay nhận tư vấn và báo giá miễn phí dịch vụ thiết kế website uy tín, giá rẻ.
- Điện thoại: 0382.7878.49
- Email: [email protected]
- Website: https://hozitech.com
- Facebook: https://www.facebook.com/hozitech